Viele Leute haben mich bereits gefragt: "Wie programmiert man denn das, was du da alles in deinem Haus verbaut hast?"
Da dies nicht immer ganz so selbsterklärend ist die Headline "Aller Anfang ist schwer".
Dies soll einen Anfang darstellen für die, die sich vielleicht im Vorfeld informieren oder es mal probieren wollen.
Nun, wenn ich es erklären müsste ohne Bilder, dann würde es noch verwirrender klingen als es eigentlich ist. Um es besser zu erklären muss ich aber ein wenig ausholen. Als erstes muss man wissen wie die Komponenten aufgebaut sind.
Komponenten
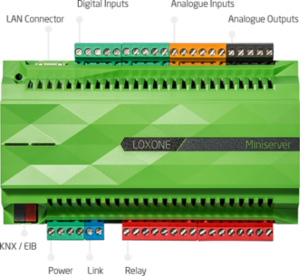
Nehmen wir als Beispiel den Loxone Miniserver
(Quelle shop.loxone.com)
An der oberen Seite sieht man die "Digital Inputs" dort werden Taster angeschlossen, diese erkennen eins und null (gedrückt und nicht gedrückt).
Die "Analog Inputs" können einen Wertebereich von 0-10 Volt erkennen, bspw. Sensoren für Helligkeit, Wärme, Wasserstand, o. Ä.)
Die "Analog Outputs" können einen Wertebereich von 0-10 Volt ausgeben um bspw. einen Dimmer zu steuern (nicht zu verwechseln mit dem Dimmen einer normalen Lampe)
Die "Relay" Ausgänge sind zum Schalten von Lampen, Stellventile der Heizung, Rolladen, Steckdosen, etc..
Lan ist Netzwerk, Power die 24 Volt des Miniservers, Link ist die Verbindung zu anderen Loxone Komponenten und KNX/EIB ist die Möglichkeit auch KNX Komponenten anzuschließen. KNX ist aber für diese Erläuterung erst mal unwichtig.
Verkabellung
Wenn man nicht auf das neue Tree setzt (haben wir nicht, kam nachdem wir mit dem Haus angefangen haben und wäre uns auch zu teuer gewesen), werden die Schalter-, Lampen-, Stellventile-, Steckdosen-, Rolladenkabel und was sonst noch so Schaltbar sein, Schalten oder Messen soll, als Kabel direkt bis an die Loxone Komponente (in unserem Beispiel der Miniserver von Loxone) in den Hauswirtschaftsraum bzw. Keller gelegt. Dies nennt man auch Sternverkabellung.
Dadurch ergeben sich dann solche Kabel mengen wie ich in den Umbaumaßnahmen gezeigt habe. Ja sieht furchtbar aus, ist es aber eigentlich gar nicht. Gute Elektriker blicken da ohne weiteres durch.
Wenn die Loxone Komponenten verbaut wurden, kriegt man von Loxone zertifizierten Elektrikern einen ausführlichen Plan, an welchem Ein-Ausgang was genau dran hängt. Von anderen Elektrikern kriegt man dies nur bedingt oder gar nicht, dann heißt es suchen 😂, so wie ich das machen musste. Wie ich das gemacht habe, gibt es in einem anderen Post 😉
Programm zum Programmieren
Für die Programmierung verwendet man bei Loxone die Software "Loxone Config". Diese Software ist komplett Kostenlos und deckt auch alle Loxone und einigen anderen Komponenten ab. Man kann sich auch mit der Loxone Programmierung auseinandersetzen ohne das man einen Miniserver hat. Einfach drauf los Programmieren und schauen was passiert. In der Loxone Config gibt es eine Simulation, in der man die meisten Features ausprobieren kann.
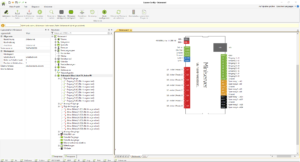
Wenn Ihr die Loxone Config das erste Mal startet wird es so in etwa aussehen:
Auch wenn es mehr so ein Punkt mitten drin ist, fangen wir mit dem Peripherie-Baum an. Dieser wiederspiegelt alle Komponenten die uns zur Verfügung stehen. Miniserver, Benutzer, Benutzergruppen, Kategorien, Räume, Eingänge, Ausgänge, Virtuelle Komponenten, KNX, Mitteilungen... etc. pp.
Was auch immer Ihr in eurem Programm benötigt, beschafft Ihr euch da her.
Die Menüleiste oben passt sich dem an, was Ihr gerade im Peripherie-Baum ausgewählt habt. Selektiert ihr, wie ich in dem Bild, den Miniserver, dann habt ihr oben an dem Menü noch den Punkt Miniserver. In dem dazugehörigen Untermenü erscheinen dann Features, die man für den ausgewählten Punkt hat (siehe Bild -> "Miniserver" neben "Diagnose").
Das Eigenschaften Fenster ermöglicht euch das detaillierte Konfigurieren, der Komponente die Ihr gerade ausgewählt habt. Darin könnt Ihr bspw. festlegen wie das Teil heißt, ob es in der Visualisierung (Handy-App, Internet-Browser, etc.) angezeigt werden soll, wer es in der Visualisierung sehen darf und alles was eine Komponente sonst noch für Eigenschaften haben kann.
So genug gefaselt, wie geht das jetzt? Moment, erst mal kommt noch schnell die Visualisierung.
Visualisierung
Die Visualisierung ist das, was wir von unserer Programmierung in unserem Smartphone/Tablet App bzw. unserem Browser Fenster sehen.
Hier greifen auch viele die KNX benutzen auf Loxone zurück und verwenden die Visualisierung daraus, da diese nun mal wirklich sehr schön ist.
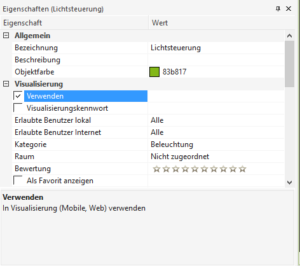
Um ein Baustein in der Visualisierung anzuzeigen muss man lediglich im Fenster Eigenschaften einen Haken setzen.
Bei einigen Bausteinen ist dieser Haken schon vorausgewählt, da man davon ausgeht, dass diese angezeigt werden sollen. Bei einer Licht-, Rolladen oder Heizungssteuerung ist das durchaus sinnvoll.
Das [startCode]Visualisierungskennwort[endCode] ist ein zusätzliches Passwort das man wählen kann, wenn man diese Komponente verändern möchte.
Bei [startCode]Erlaubte Benutzer lokal[endCode] ist die Benutzergruppe gemeint, die sich im häuslichen Wlan befindet. [startCode]Erlaubte Benutzer Internet[endCode] sind die gemeint, die sich über das Internet mit dem Loxone Miniserver verbinden.
Um sich aus dem Internet mit dem Miniserver zu verbinden ist eine Portfreigabe im Router notwendig. An dieser Stelle möchte ich darauf hinweisen, dass wenn es jemand schafft euer Passwort herauszufinden, könnte er alles in eurem Haus steuern, auch das öffnen der Tür ist möglich, wenn man dies Technisch vorgesehen und aus dem Internet erlaubt.
Auf das Anlegen und Verwalten von Benutzergruppen, gehe ich später näher drauf ein.
In der Visualisierung kann man zwischen zwei Reitern wählen: [startCode]Räume[endCode] und [startCode]Kategorie[endCode]. In den meisten Fällen findet man viele Komponenten in beiden Reitern. Das Deckenlicht im Schlafzimmer ist sowohl in dem Raum [startCode]Schlafzimmer[endCode] als auch in der Kategorie [startCode]Beleuchtung zu finden[endCode].
In der Loxone Visualisierung gibt es noch einen Favoriten Punkt, dem man Einstellen kann, das dieser als Startbildschirm erscheint, was ich als sehr sinnvoll erachte. Öffnet man die App, verwendet man bestimmte Komponenten häufiger als andere. Dies kann man mit "Als Favorit anzeigen" erreichen. Die Bewertung darüber ist dafür da um die Sortierung umstellen zu können, ob die Komponenten nach ihrer Benennung sortiert werden oder ob diese Bewertung dafür verwendet werden kann.
Das Programmieren
Wie ihr oben in dem Bild sehen könnt, gibt es Digitale Ein- und Ausgänge. An den Digitalen Eingängen hat man in der Regel die Taster des Hauses und an den Digitalen Ausgängen die Geräte die geschaltet werden sollen (bspw. Lampen, Stellventile, Rolladen, Steckdosen)
Seite einrichten
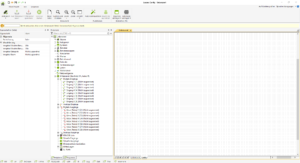
Jetzt klicken wir am unteren Rand des rechten Fensters auf [startCode]Seite[endCode] und sehen: Die Seite ist leer 😝
Ein- Ausgänge
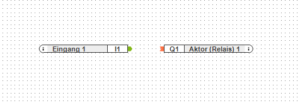
Als nächstes ziehen wir von Links aus dem Peripherie-Baum sowohl den [startCode]Eingang 1[endCode] als auch den [startCode]Aktor (Relais) 1[endCode] in diese Seite in dem wir sie nacheinander anklicken und in unserer neuen Seite los lassen.
Um das ganze besser zu verstehen, gebt Ihr den beiden Komponenten erst mal vernünftige Namen. Dazu wählt Ihr die jeweilige Komponente aus und tragt in das Feld [startCode]Bezeichnung[endCode] im Eigenschaften-Fenster etwas ein, mit dem Ihr die Komponente auch im späteren Verlauf wiedererkennt.
Kurze Anmerkung an dieser Stelle, solltet Ihr die Programmierung anderer sehen, werdet Ihr u.U. feststellen, dass andere hier sehr kryptische Bezeichnungen hinterlegen sowas wie: [startCode]T EG Kü OL[endCode] für : [startCode]Taster Erdgeschoss Küche Oben Links[endCode]. Das hat den Vorteil, dass man besser in dem [startCode]Suchen[endCode] Feld danach suchen kann. Kann man machen und ist empfehlenswert, muss man aber nicht. Dadurch wird die Programmierung etwas kryptisch und für jemanden der das nicht gewohnt ist schnell unübersichtlich. Solltet Ihr das tun, könnt ihr das Feld [startCode]Beschreibung[endCode] dafür verwenden um den Text zu bestimmen, der in Apps und im Browser (Visualisierung) angezeigt werden soll.
Jetzt kann man sich schon ausmalen. Drückt man die Taste der Küche, erkennt unser Programm das und der grüne Punkt des Tasters kriegt einen anderen "Zustand". Wir haben durch das Drücken nämlich den Schaltkreis geschlossen und darauf möchten wir im weiteren Verlauf reagieren. Der grüne Punkt ist dann sozusagen "an" für die Zeit wo die Taste gedrückt wird.
Der orange Punkt an der Lampen-Komponenten ist für unser Programm die Stelle die entgegen nimmt was der Aktor für einen "Zustand" kriegen soll. Ist dort etwas verbunden, dass "an" ist, dann geht in unserem Falle die Lampe an, geht das verbundene "aus", geht auch die Lampe aus.
Die Verbindung
Wie [startCode]An[endCode], wie [startCode]Aus[endCode] fragt Ihr euch vielleicht?
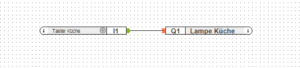
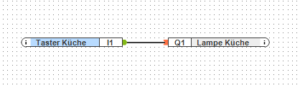
Kurzes Beispiel: Klickt auf den grünen Punkt des Tasters und zieht ihn rüber zu der Lampen-Komponente. Das Ergebnis müsste dann so aussehen:

Ich möchte kurz anmerken, dass dies eigentlich keinen Sinn macht, sondern nur der Demonstration dient!
Jetzt habt ihr den Taster direkt mit eurer Lampe "verknüpft". Würdet ihr das jetzt in euren Miniserver laden, würde die Lampe immer dann angehen, wenn die Taste gedrückt wird und wieder aus gehen, sobald Ihr die Taste wieder los lasst.
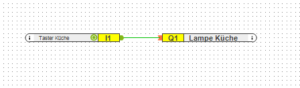
Dies kann man auch einfach mal Testen, auch ohne es auf den Miniserver zu übertragen oder wenn Ihr noch keinen Miniserver habt. Dazu einfach mal oben auf [startCode]Test[endCode] und dann auf [startCode]Simulation Starten[endCode] klicken. Jetzt hat sich der Taster etwas verändert und sieht so aus:
Dieser neu erschienene graue Punkt kann jetzt angeklickt werden und wenn dieser angeklickt wird, sehen wir, dass sich der "Zustand" ändert und dieser die Lampen-Komponente beeinflusst.
Damit habt Ihr jetzt simuliert, dass jemand den Taster gedrückt hat. Es ist nicht wirklich passiert, somit geht auch keine Lampe an, aber in eurem Programm könnt ihr so nach verfolgen, was passiert oder passieren würde.
Das was wir da Programmiert haben, wird keinem in irgend einer Form nutzen, da ständig jemand am Taster stehen bleiben müsste um die Lampe an zu behalten 😂.
Licht machen
So jetzt Butter bei die Fische...
Nun fügen wir in unsere Seite mal unseren ersten Baustein ein.
Dazu drücken wir die Taste [startCode]F5[endCode]. Jetzt müsste sich folgendes Suchfeld geöffnet haben:
In diesem Suchfeld findet man so ziemlich alles was wir neu in unser Programm einfügen können. Komponenten, Bausteine, Bedingungen und auch Mathematische Komponenten zum rechnen befinden sich darin.
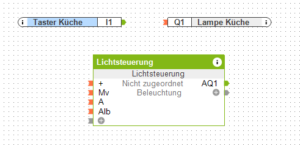
Wenn wir jetzt einfach etwas in dieses Feld eintippen filtern wir nach der Komponente die wir haben wollen. In unserem Falle suchen wir jetzt nach der [startCode]Lichtsteuerung[endCode].
Alternativ kann man auch das Menü verwenden um eine Lichtsteuerung (oder andere Komponenten) einzufügen: (am oberen Bildschirmrand) [startCode]Mein Projekt -> Baustein einfügen -> Tasten und Schalten -> Lichtsteuerung[endCode]

Durch einen Klick auf der Rechten hälfte bzw. auf die Komponente Lichtsteuerung können wir sie auf unserer Seite positionieren. Legt die Komponente einfach mal auf der Seite ab.
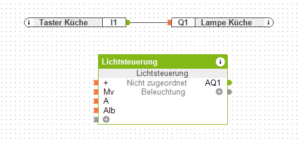
Bei mir sieht das jetzt so aus:
Wenn ihr weitere Infos zu den Loxone Komponenten haben wollt, könnt Ihr euch diese durch einen Klick auf das [startCode]i[endCode] in der Komponente aufrufen.
Jetzt klicken wir einmal auf den grünen Punkt am Taster oder auf den orangen Punkt an der Lampe um die Verbindung zwischen den beiden zu trennen.
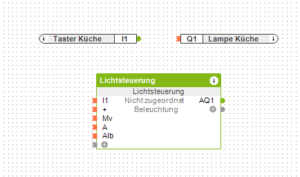
Jetzt klicken wir in der Lichtsteuerung auf das grau hinterlegte Plus (+) Symbol unten auf der linken Seite und öffnen die Palette an Eingängen die diese Komponente hat und setzen einen Haken bei [startCode]I1[endCode] und schließen diese Palette wieder.
Jetzt müsste unsere Seite in etwa so aussehen:
Anschließend verbinden wir alles miteinander. Der grüne Punkt vom Taster wird jetzt angeklickt und zu dem Orangen Punkt [startCode]I1[endCode] an der Lichtsteuerung gezogen und der grüne Punkt [startCode]AQ1[endCode] wird mit der Lampe verbunden. Das Ergebnis sollte jetzt so aussehen:
Es ist egal von wo nach wo man zieht. Man kann sowohl den orangen Punkt zum grünen als auch umgekehrt ziehen. Man kann nur keine gleichen Farben miteinander verbinden, weil sie die gleiche Funktion (Eingang oder Ausgang) erfüllen.
Die Simulation (Test -> Simulation starten) lässt uns jetzt wieder ausprobieren ob es tatsächlich funktioniert.
Mehrfachbelegung der Lichtsteuerung
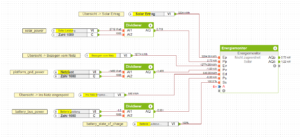
Die Lichtsteuerung erfüllt noch einige weitere Funktionen. Bspw. kann man mehrere Taster und Lampen damit verbinden. Bei uns im Maxime 1000D haben wir eine offene Küche mit Wohn- und Esszimmer, somit hatte ich meine Anfangskonfiguration so:
Dies ist eine Direktschaltung. Wird [startCode]Taster Küche[endCode] gedrückt, schaltet dieser die [startCode]Lampe Küche[endCode] ein. Gleiches passiert für das Esszimmer und das Wohnzimmer.
Durch einen Doppelklick auf einen der drei Taster können alle lampen ausgeschaltet werden.
Benutzer und Benutzergruppen
Wenn man im Peripheriebaum den Punkt [startCode]Benutzer[endCode] anwählt, dann erscheinen Oben in der Menüleiste die beiden Punkte. Mit diesen Buttons in der Menüleiste kann man neue Benutzer und Benutzergruppen anlegen.
Legt euch vernünftig klingende Benutzergruppen an. Überall [startCode]Alle[endCode] drin stehen zu haben macht zwar anfangs keine großen Probleme, aber sollte bedacht werden. Wenn ein Kind das Smartphone verliert und jemand damit dann die Tür öffnen kann, weil der finder vor eurem Haus steht, ist ebenfalls gefährlich.
Bei den Benutzergruppen empfiehlt es sich, von sehr großen Gruppen (bspw. [startCode]Alle[endCode]) immer kleiner werdende Gruppen zu erstellen.
- [startCode]Alle[endCode] -> Enthält auch einen Gastzugang
- [startCode]Familie und Tablets[endCode] -> Keine Gäste
- [startCode]Familie[endCode] -> Keine Gäste und keine Tablets (die ggf. im Flur hängen)
- [startCode]Eltern[endCode] -> Keine Gäste, Tablets und Kinder
- [startCode]Tablets[endCode] -> Nur Tablets
- [startCode]Administrator[endCode] -> Nur die/der Chefin/Chef des Hauses 😉
- [startCode]Niemand[endCode] -> Wenn man es aus dem Internet nicht erlauben möchte ist diese Gruppe wichtig.
Dies sind nur Vorschläge und sollen keine vollständige Liste darstellen. Vielleicht möchte man noch zusätzliche Gruppen für Kinder, Nachbarn oder Großeltern.
Bezeichnung und Passwort sind Primär wichtig bei der Anlage eines neuen Benutzers. Möchte man ihm direkt die Sortierung nach Favoriten einstellen, kann man das bei [startCode]Sortierung für Favoriten[endCode] schon mal vorauswählen.
Bei [startCode]Authentifizierung bearbeiten [endCode] kann man einen iButton hinterlegen, mit dem man bspw. die Tür öffnen kann.
Bei der [startCode]Gruppenzugehörigkeit[endCode] kann man dann noch wählen in welcher Gruppe dieser Benutzer sich befinden soll.
Wählt man die Benutzergruppe aus, so kann man dort konfigurieren ob dieser auf die [startCode]Webseiten/Apps[endCode] (Visualisierung), [startCode]Loxone Config[endCode] (Programmiersoftware), FTP oder Telnet zugreifen darf. In den Schaltzeiten kann man hinterlegen zu welchen Zeiten dieser Benutzer Berechtigungen erhält.
Mit dem Baustein [startCode]Berechtigung[endCode] kann man überprüfen ob ein Benutzer eine bestimmte Aktion gerade durchführen kann.