Endlich ist es soweit, bald kein Sand und Dreck mehr ins Haus tragen, denn der Eingangsweg wird gepflastert.
Wir haben uns für die Serie Paladio von Metten entschieden und es werden 50cmx40cm Platten. Jede zweite Reihe hat dazu noch eine Bohrung erhalten für die Metten Lichtpunkte.
Umgesetzt hatte das bei uns die Firma Noack Garten- und Landschaftsbau, die wir nur wärmstens empfehlen können.
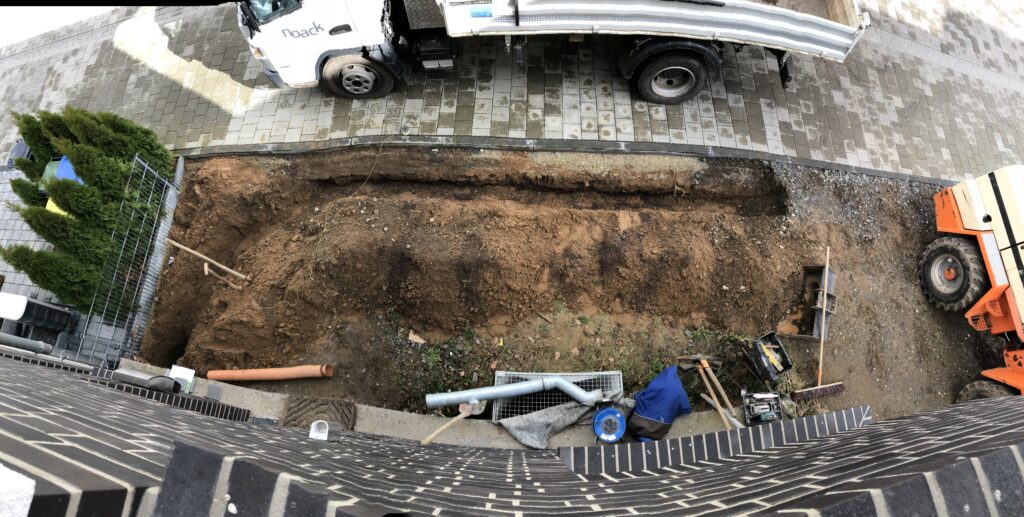
Als erstes musste unser Gulli gesucht und freigelegt werden



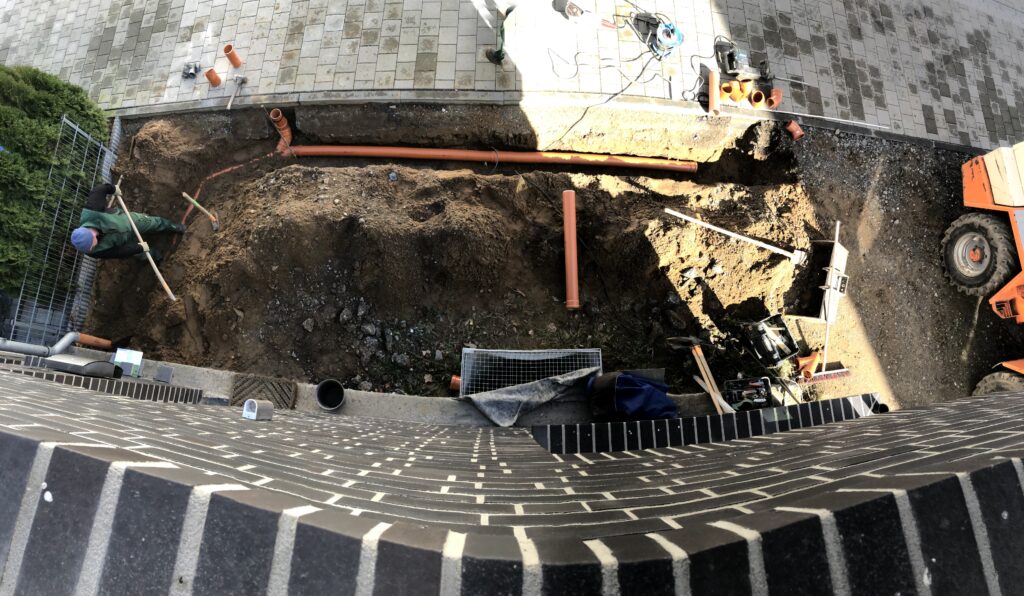
Als nächstes musste die Erde ausgehoben werden um für den Eingangsweg und die Einfahrt ein passendes Abwasserrohr zu verlegen

Rohr rein



Als nächstes war dann das Eingangspodest an der Reihe


passte nicht so ganz, also her mit der xxl Flex

Jetzt passt es aber

Als nächstes war der Weg und der Ort für die Abfalleimer dran. Also als erstes Randsteine setzen

Und schon schon können die Platten rein





Checken ob die Lampen funktionieren, Läuft!



Und fertig sind die Pflasterarbeiten am Eingang

Am Abend konnten wir dann auch sehen wie schön das aussieht, wenn sowohl das beleuchtete Podest, als auch die Platten strahlen

Wir sind super zufrieden mit den Arbeiten und es sieht klasse aus.
Terrasse war so schnell fertig, dass ich gar keine Bilder hatte von den Vorbereitungen und Zack, war die Terrasse fertig



Vielen, lieben Dank noch mal an die Firma Noak, die das wirklich sehr gut und kompetent umgesetzt hat.